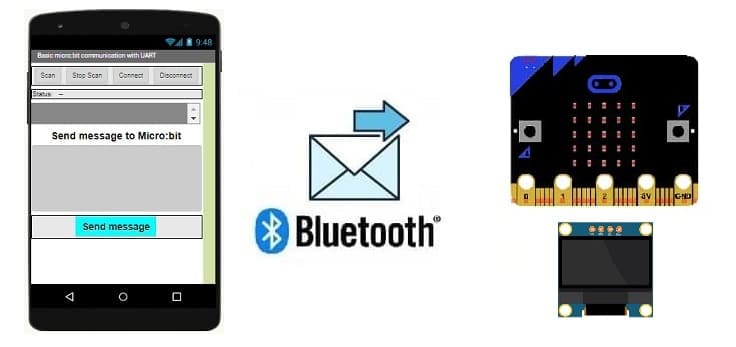
Afficher dans l’écran SSD1306 le message transmis au Micro:bit via Bluetooth

Plan du Tutoriel :
1- Comment afficher sur l'écran SSD1306 un message envoyé par Smartphone via Bluetooth ?
2- Les composants nécessaires
3- Montage de la carte Micro:bit avec l'afficheur SSD1306
4- Programmer la carte Micro:bit pour recevoir un message du Smartphone
5- Développer une application mobile pour envoyer un message à la carte Micro:bit
Comment afficher sur l'écran SSD1306 un message envoyé par Smartphone via Bluetooth ?
Pour afficher un message envoyé depuis un smartphone sur l'écran SSD1306 d'une carte Micro:bit via Bluetooth, vous pouvez suivre ces étapes :
1- Configurer la communication Bluetooth :
Assurez-vous que la carte Micro:bit et le smartphone sont jumelés via Bluetooth.
Sur la carte Micro:bit, utilisez un programme pour écouter les messages entrants via Bluetooth.
2- Envoyer le message depuis le smartphone :
Développez une application sur votre smartphone avec App Inventor qui peut se connecter et envoyer des messages via Bluetooth à la carte Micro:bit.
Assurez-vous que le message est envoyé dans un format compréhensible par la carte Micro:bit, comme une chaîne de texte.
3- Programmer la carte Micro:bit :
Utilisez un éditeur de code pour Micro:bit, comme l'éditeur en ligne de MakeCode ou MicroPython.
Créez un programme qui écoute les messages entrants via Bluetooth et affiche ces messages sur l'écran SSD1306.
4- Tester et déboguer :
Téléchargez le programme sur votre carte Micro:bit.
Exécutez votre application smartphone pour envoyer un message à la carte Micro:bit.
Assurez-vous que le message est correctement affiché sur l'écran SSD1306 de la carte Micro:bit.
Les composants nécessaires
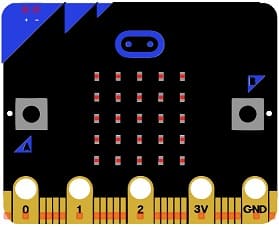
Carte Micro:bit

La carte Micro:bit est un petit ordinateur programmable conçu pour l'éducation des enfants et des débutants en informatique. Elle a été développée par la BBC au Royaume-Uni en 2015 dans le but d'encourager l'apprentissage de la programmation et de l'électronique.
Carte d'extension pour Micro:bit

Pour étendre les fonctionnalités de la carte Micro:bit, vous pouvez utiliser une carte d'extension, également appelée "shield", conçue spécifiquement pour Micro:bit. Ces cartes d'extension offrent des connecteurs supplémentaires, des composants intégrés et des fonctionnalités supplémentaires pour faciliter l'ajout de capteurs, d'actionneurs et d'autres modules électroniques.
Afficheur SSD1306 :

Vous aurez besoin d'un écran OLED basé sur le contrôleur SSD1306. Ces écrans OLED sont disponibles dans différentes tailles (par exemple, 128x64 pixels, 128x32 pixels) et peuvent être trouvés sous différentes formes (modules avec des broches ou des versions en module I2C).
Il est utilisé pour afficher le message envoyé par le Smartphone.
Fils de connexion :

Pour établir les connexions physiques entre la carte Micro:bit et l'afficheur SSD1306.
Plaque d'essai (Breadboard) :

On utilise le plaque d'essai pour faciliter le câblage des différents composants.
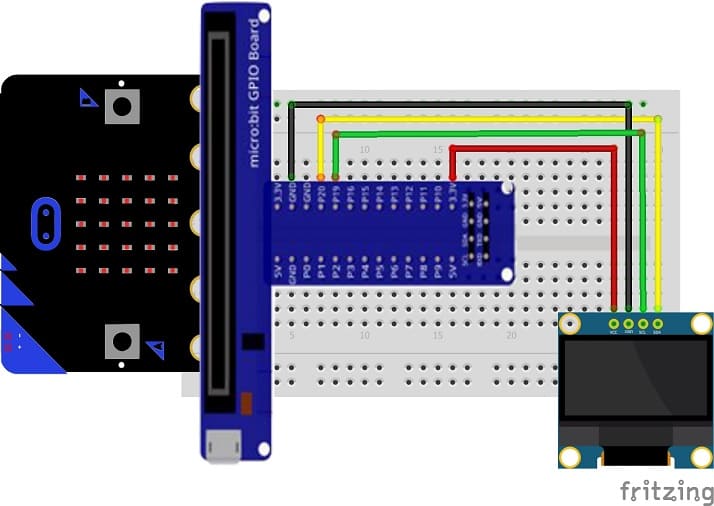
Montage de la carte Micro:bit avec l'afficheur SSD1306
Voici le schéma de câblage typique pour connecter l'afficheur SSD1306 à la carte Mi:crobit.


Pour connecter l'Afficheur SSD1306 à la carte Mi:crobit il faut suivre les étapes suivantes:
1- connecter la broche VCC de l'afficheur à la broche 5V de la carte GPIO pour Micro:bit ou autre source d'énergie.
2- connecter la broche GND de l'afficheur à la broche GND de la carte Mi:crobit.
3- connecter la broche SDA de l'afficheur à la broche P20 de la carte Mi:crobit.
4- connecter la broche SCL de l'afficheur à la broche P19 de la carte Mi:crobit.
Programmer la carte Micro:bit pour recevoir un message du Smartphone
Pour programmer la carte Micro:bit afin de recevoir un message du smartphone via Bluetooth en utilisant MakeCode, suivez ces étapes :
1- Allez sur le site web de MakeCode (makecode.microbit.org).
2- Cliquez sur "Nouveau Projet" pour commencer.
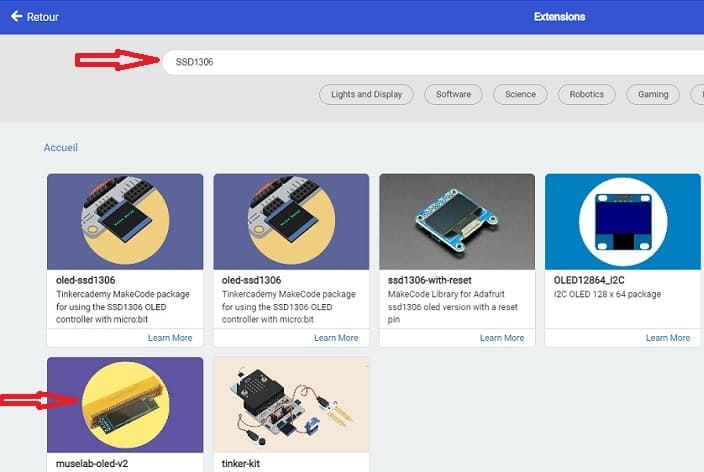
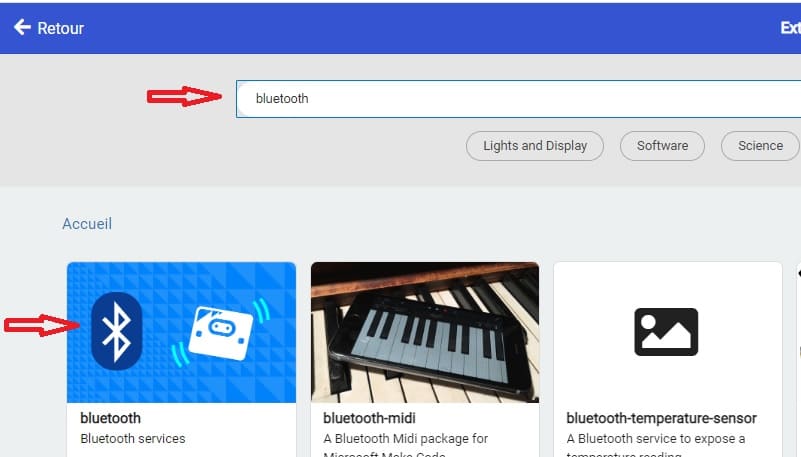
3- Dans la catégorie "Extensions", recherchez et ajoutez l'extension "muselab-oled-v2" pour SSD1306 à votre projet.


Une fois l'extension ajoutée, vous aurez accès à des blocs de programmation spécifiques à l'afficheur SSD1306.
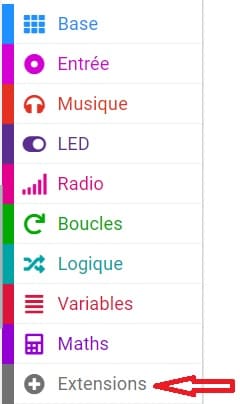
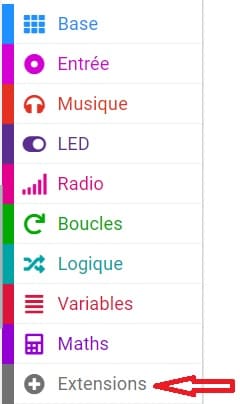
4- Cliquez sur l'icône "Extensions" dans le coin inférieur gauche.

Recherchez et ajoutez l'extension "Bluetooth" en cliquant dessus.

5- Dans l'onglet "Bluetooth", trouvez et utilisez l'événement "Bluetooth si données reçues".
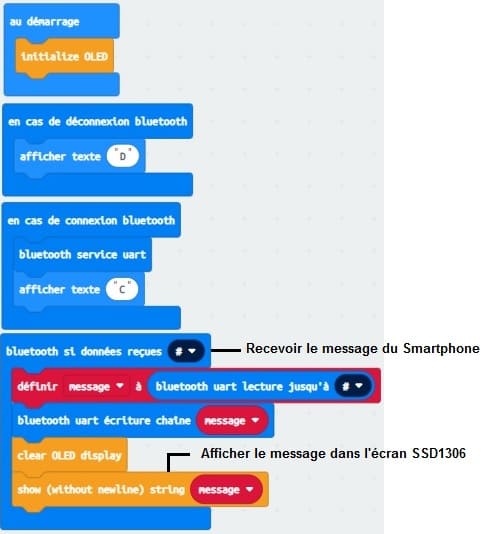
Dans cet événement, vous pouvez ajouter des blocs de code pour traiter le message reçu. Par exemple, vous pouvez utiliser un bloc "show string" pour afficher le message sur l'écran SSD1306 .
6- Connectez votre carte Micro:bit à votre ordinateur à l'aide d'un câble USB.
7- Une fois que vous avez terminé de programmer la réception du message, vous pouvez cliquer sur "Télécharger" pour transférer le Code à la Carte Micro:bit.
Voici un exemple simple de code MakeCode :

Développer une application mobile pour envoyer un message à la carte Micro:bit
Pour développer une application mobile permettant d'envoyer un message à la carte Micro:bit en utilisant App Inventor, suivez ces étapes :
1- Accédez à l'éditeur App Inventor en vous rendant sur le site web : ai2.appinventor.mit.edu.
2- Créer un Nouveau Projet
Concevoir l'Interface Utilisateur :
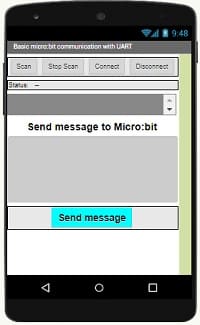
1- Utilisez les composants disponibles dans l'onglet "Palette" pour concevoir l'interface utilisateur de votre application. Par exemple, vous pouvez ajouter un champ de texte pour saisir le message à envoyer et un bouton pour envoyer le message.
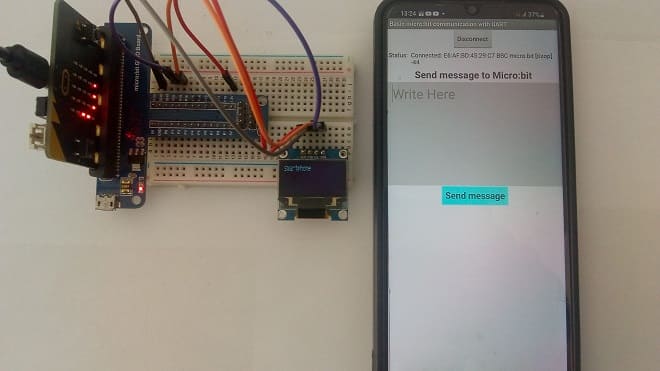
Voici un exemple de l'interface de notre application mobile :

2- Utilisez ces extensions pour configurer la communication Bluetooth entre la carte Micro:bit et le Smartphone.
![]()
- L'extension "BluetoothLE1" fait en effet référence à une extension spécifique pour MIT App Inventor qui permet de gérer la communication Bluetooth Low Energy (BLE) dans vos applications mobiles. Cette extension facilite l'interaction entre votre application App Inventor et les périphériques BLE, tels que les capteurs, les appareils de suivi, les dispositifs portables, etc.
- L'extension "BluetoothClient1" dans MIT App Inventor vous permet de créer des applications mobiles qui peuvent se connecter à des dispositifs Bluetooth, comme des modules Bluetooth série (par exemple, HC-06) connectés à des microcontrôleurs, des appareils Bluetooth audio, etc. Cette extension facilite la communication avec ces dispositifs en utilisant des connexions Bluetooth série.
- l'extension "Microbit_UART1" permet d'utiliser la communication UART (Universal Asynchronous Receiver-Transmitter) avec la carte Micro:bit dans l'environnement de programmation MakeCode.
- L'extension " Notifier1" dans MIT App Inventor est un composant permettant d'afficher des notifications ou des messages à l'utilisateur d'une application. Elle peut être utilisée pour envoyer des messages pop-up, des alertes ou des informations importantes à l'utilisateur pendant l'exécution de l'application. C'est un composant utile pour améliorer l'expérience utilisateur en fournissant des informations contextuelles.
Programmer l'Envoi du Message :
1- Cliquez sur l'onglet "Blocks" pour ouvrir l'éditeur de blocs.
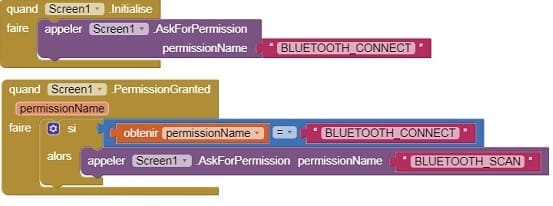
2- À partir d'Android 12, les autorisations Bluetooth ont été renforcées pour améliorer la sécurité et la protection des données des utilisateurs. C'est pour cela on doit déclarer les autorisations dont votre application a besoin dans le fichier AndroidManifest.xml. Pour Bluetooth, vous devrez inclure les autorisations ACCESS_FINE_LOCATION, BLUETOOTH_SCAN, et éventuellement BLUETOOTH_CONNECT, en fonction des fonctionnalités que vous utilisez.

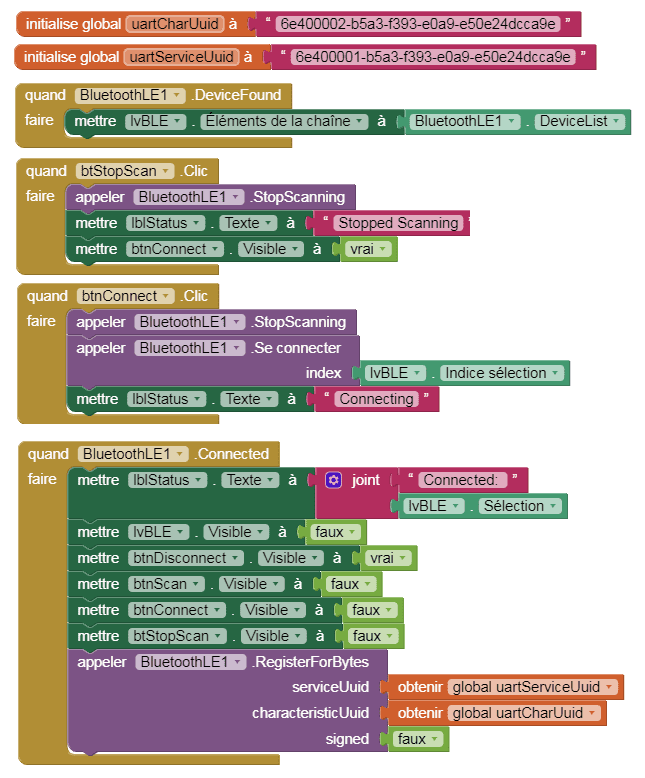
3- Utilisez ces blocs de programmation pour connecter le smartphone à la carte Micro:bit via Bluetooth
 2-
2-
4- Utilisez les blocs disponibles pour programmer la fonctionnalité d'envoi de message via Bluetooth. Vous aurez besoin de blocs pour détecter les événements de clic sur le bouton d'envoi, pour récupérer le texte du champ de texte, et pour envoyer le texte via Bluetooth.

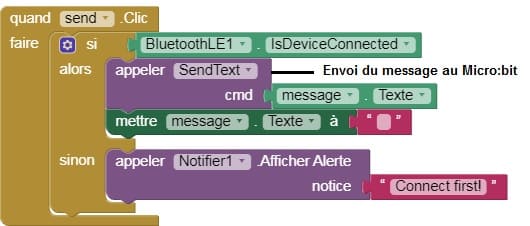
Voici un exemple simple de blocs App Inventor pour envoyer un message à la carte Micro:bit via Bluetooth :
Dans cet exemple, lorsque le bouton "Send" est cliqué, le texte saisi dans le champ de texte "Message" est envoyé via Bluetooth.
Télécharger le projet aia Télécharger le fichier apk
Tester l'Application :
1- Connectez votre smartphone à votre carte Micro:bit via Bluetooth.
2- Installez et lancez l'application sur votre smartphone.
3- Utilisez l'application pour saisir un message et l'envoyer à la carte Micro:bit.
4- Vérifiez que le message est bien reçu et traité par la carte Micro:bit.
0 commentaire
laisser un commentaire
Tutoriels récents
Tutoriels populaires

Tutoriels plus commentés